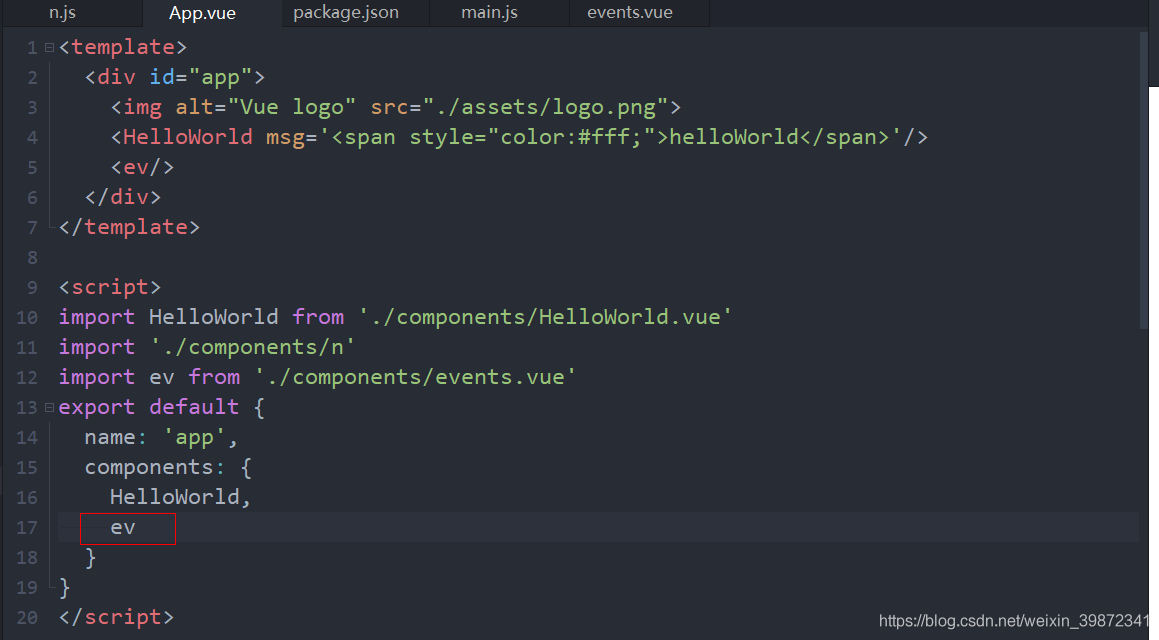
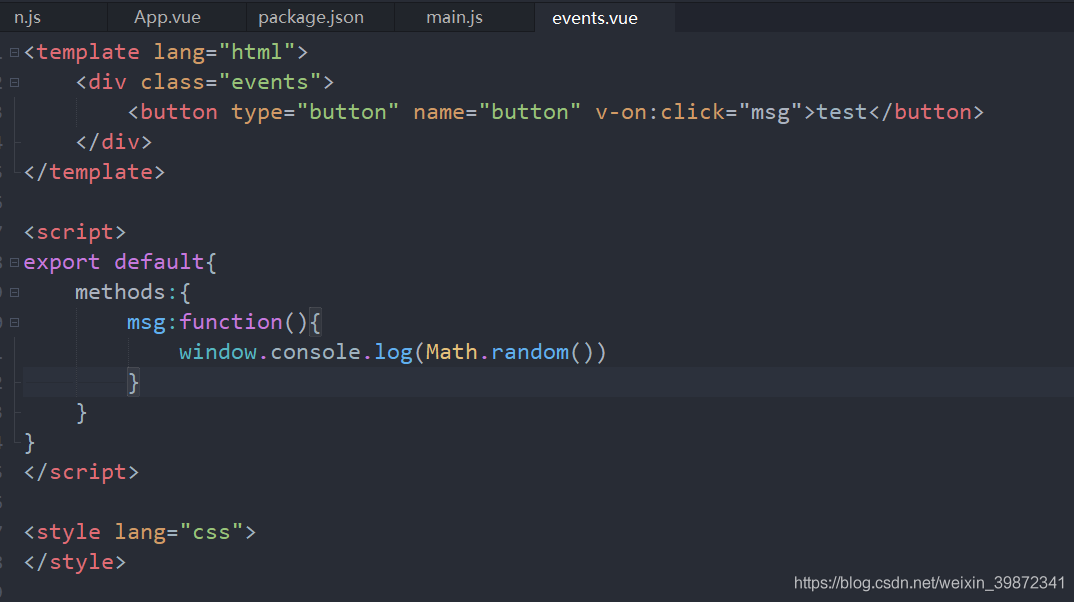
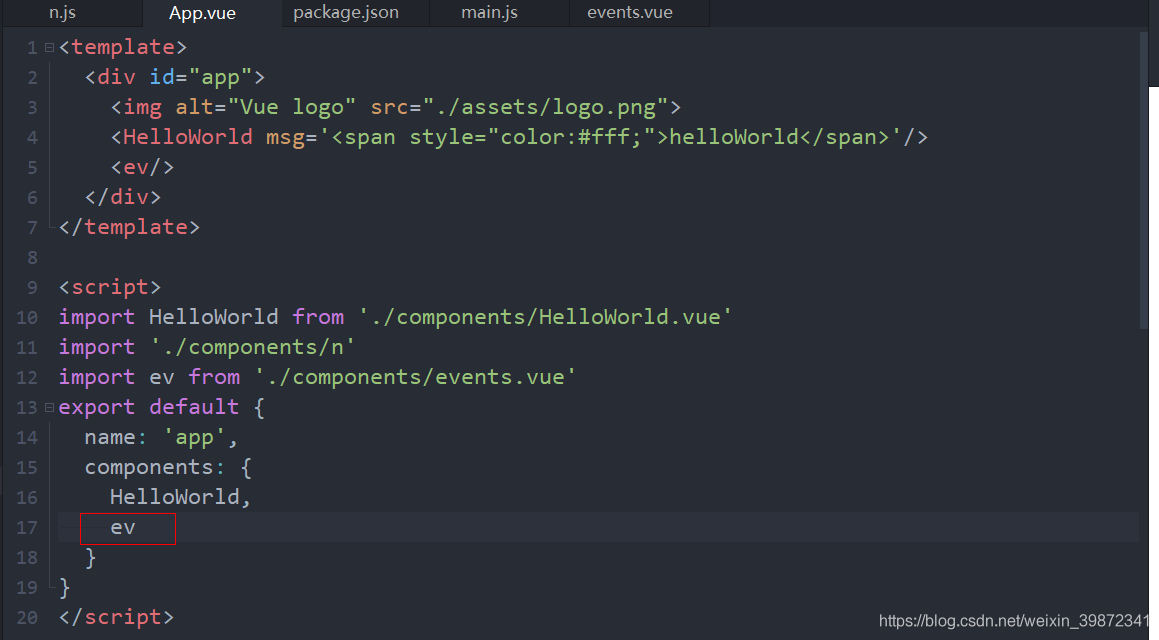
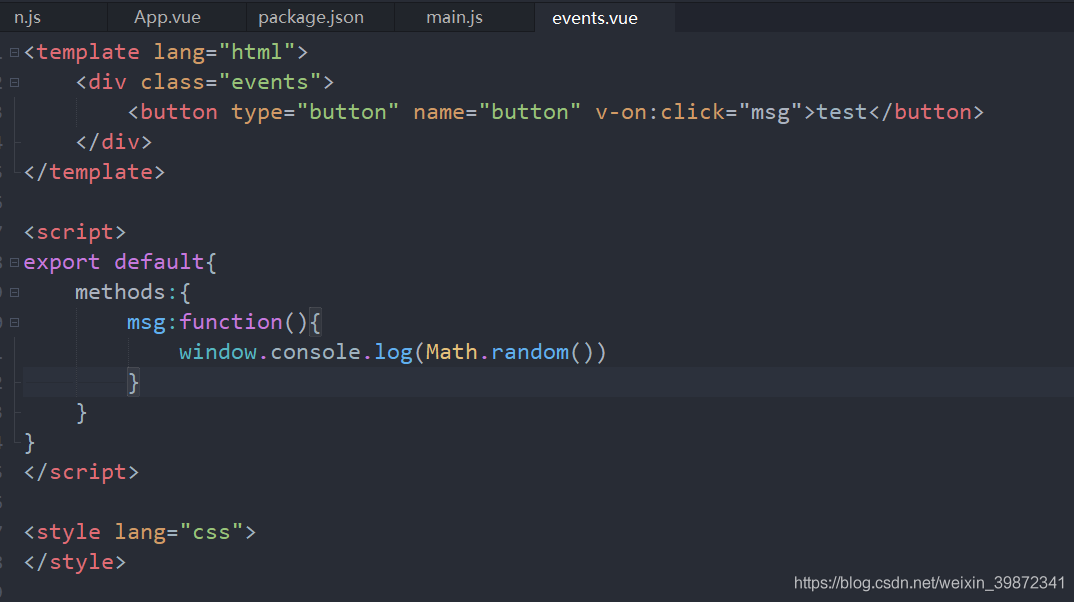
What I want to do is to use Vue to display a button on the web page


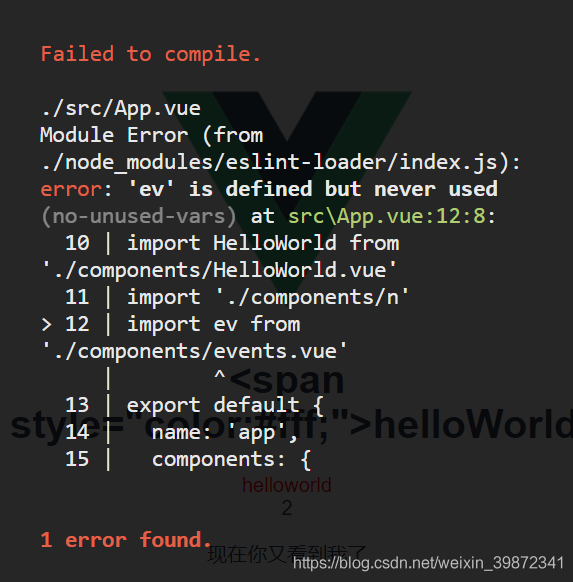
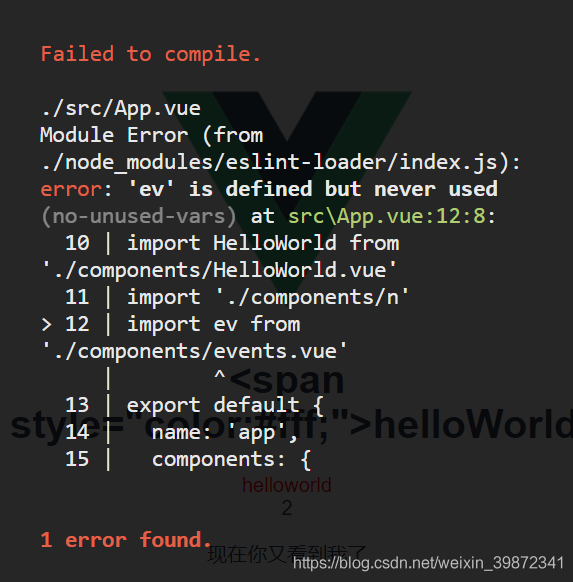
Misinformation?

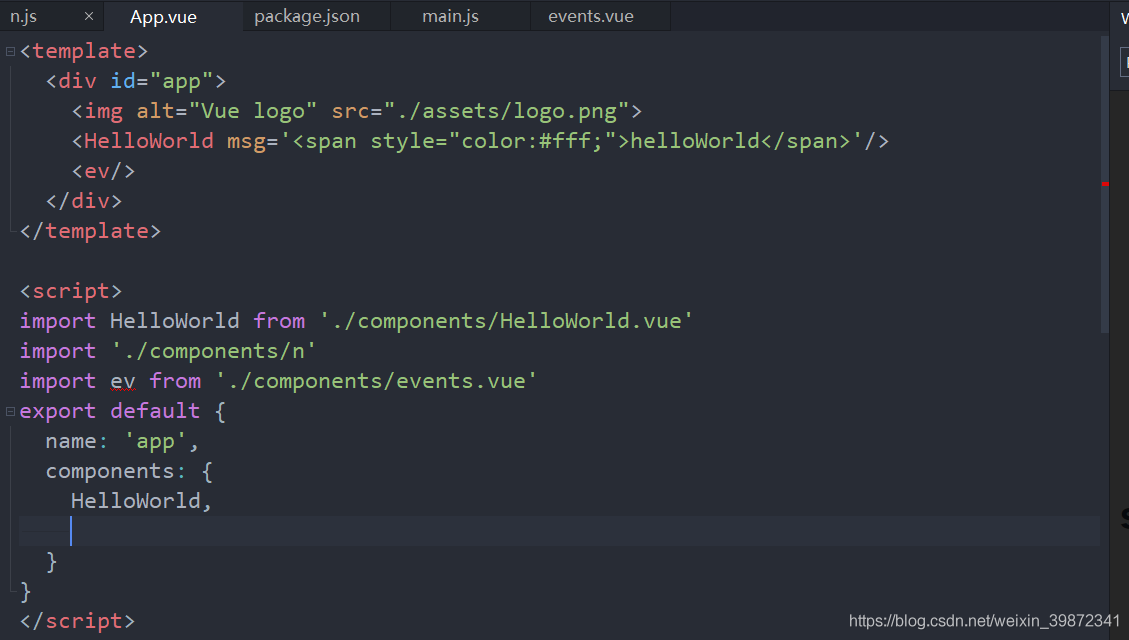
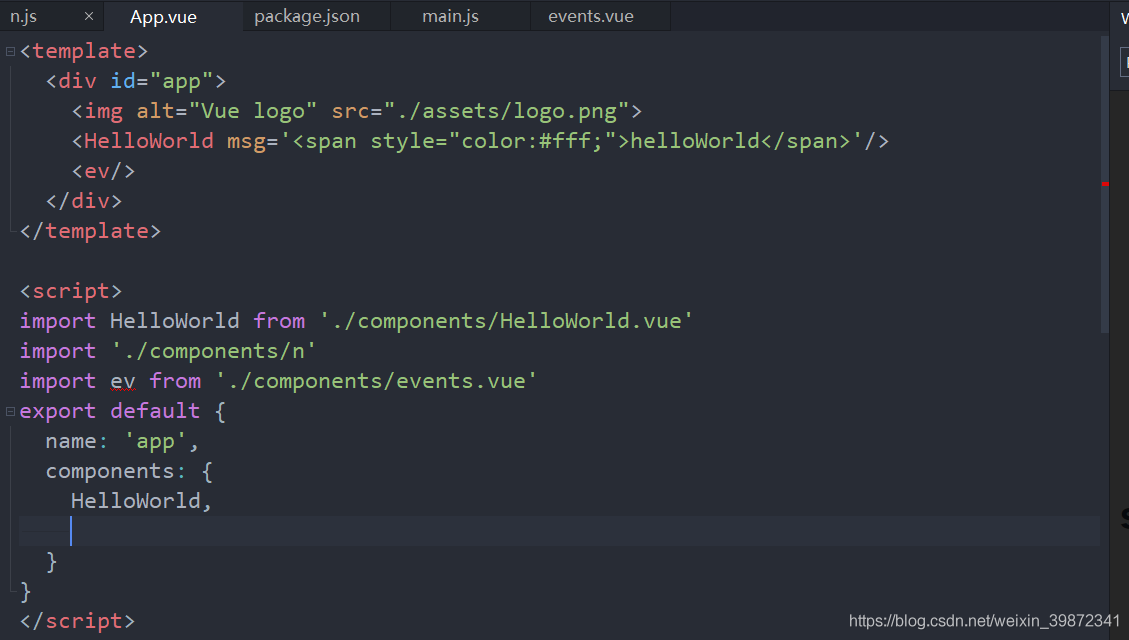
Modification (not invoked in components)

What I want to do is to use Vue to display a button on the web page


Misinformation?

Modification (not invoked in components)