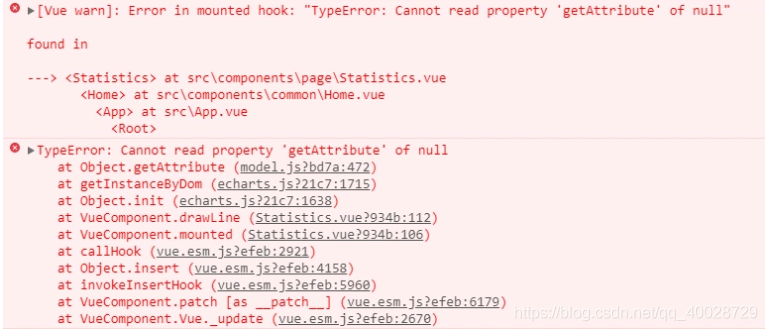
Error message
 reason
reason
I used V-IF in the page, and there was no DOM in the tab page, so ecarts rendering could not find the DOM node.
Just change it to v-show
Add your codes here
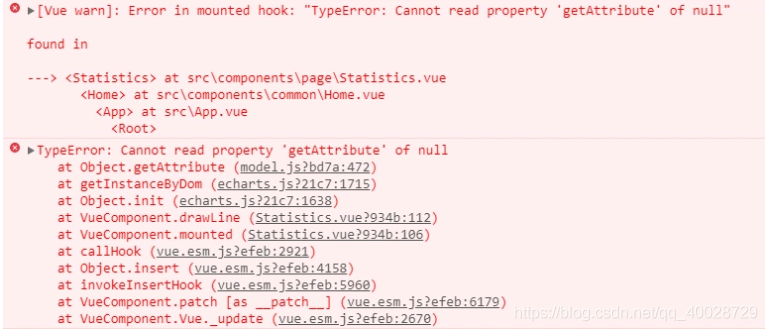
Error message
 reason
reason
I used V-IF in the page, and there was no DOM in the tab page, so ecarts rendering could not find the DOM node.
Just change it to v-show
Add your codes here