1. Use vue-cli to quickly build vue projects and introduce vue-echarts components
installation:
> npm i vue-echarts –save
Modify webpack.config.js configuration:
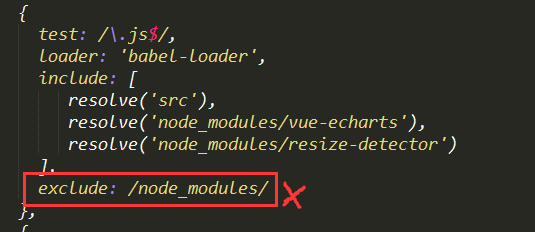
{ test: /\.js$/, loader: 'babel-loader', include: [ resolve('src'), resolve ( 'node_modules / vue-echarts' ), resolve('node_modules/resize-detector') ] },
Example usage:
<template>
<v-chart :options="polar"/>
</template>
<script>
import ECharts from 'vue-echarts/components/ECharts'
import 'echarts/lib/chart/line'
import 'echarts/lib/component/polar'
export default {
components: {
'v-chart' : ECharts
},
data: function () {
let data = []
for (let i = 0; i <= 360; i++) {
let t = i / 180 * Math.PI
let r = Math.sin(2 * t) * Math.cos(2 * t)
data.push([r, i])
}
return {
polar: {
title: {
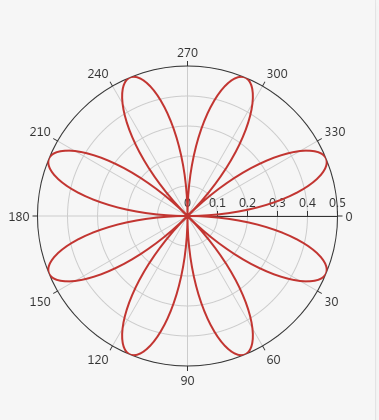
text: 'Polar coordinate dual value axis'
},
legend: {
data: ['line']
},
polar: {
center: ['50%', '54%']
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
angleAxis: {
type: 'value',
startAngle: 0
},
radiusAxis: {
min: 0
},
series: [
{
coordinateSystem: 'polar',
name: 'line',
type: 'line',
showSymbol: false,
data: data
}
],
animationDuration: 2000
}
}
}
}
</script>
<style scoped>
.echarts {
width: 100%;
height: 400px;
}
</style>
Effect picture:

For more usage, please check echarts official document http://echarts.baidu.com/examples/
2. Matters needing attention
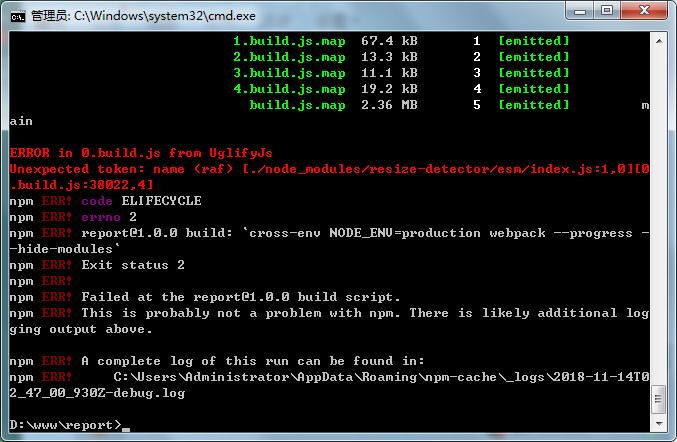
Problem description: When webpack builds the vue project and uses the vue-echarts component, npm run build compiles the production version and reports an error
ERROR in 0.build.js from UglifyJs
Unexpected token: name (raf) [./node_modules/resize-detector/esm/index.js

Reason: Because UglifyJs only supports ES5 and vue-echarts may introduce part of ES6, the webpack packaging fails.
Solution: delete the following sentence from webpack.config.js configuration, exclude means that the .js files in the /node_modules/ directory should not be babel-loader, which overwrites the previous sentence include setting