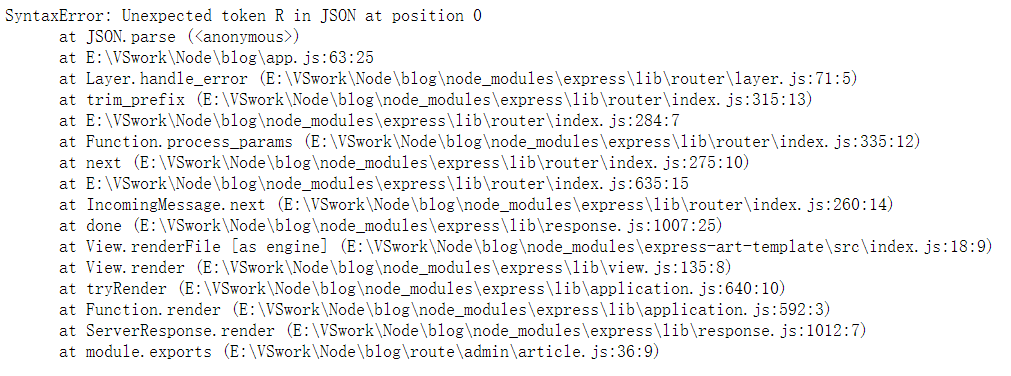
Error information

Error code
let articles = await Article.find().populate('author');
res.render('admin/article', { articles });
Error reason
When the populate </ code> method is used in mongoose to realize the set association, the template engine cannot render. This is because when the set joint query and rendering page template are carried out at the same time, the two conflicts will result in the failure of rendering the page. For example, we change the above code to the following:
let articles = await Article.find().populate('author');
res.send('ok'); // The server side can respond to the client ok so there is a real conflict between template rendering and federated queries
resolvent
Using the lean () method
let articles = await Article.find().populate('author').lean();
res.render('admin/article', { articles });
Lean() method: it tells mongoose to return a normal object instead of a mongoose document object, which is used internally first JSON.stringify () this method converts the document object to a string, removes all other attribute formats, and then leaves only the required data string~
Using stringfy() and parse() methods
And the above method is essentially the same
let articles = await Article.find().populate('author');
let str = JSON.stringify(result);
let json = JSON.parse(str);
res.render('admin/article', { json });
When we continue the paging function, we use the JSON method
To achieve paging function, we use the mongoose sex page </ code> third-party module for paging, and then we change the code to:
let temp = await pagination(Article).find({})
.page(page)
.size(2)
.display(2).populate('author')
.exec();
let str = JSON.stringify(temp);
let articles = JSON.parse(str);
res.render('admin/article', { articles });
The problem will be solved 😀