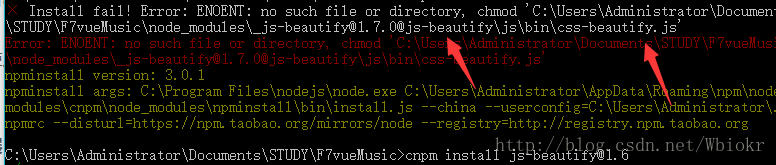
Vue – error when using Vue cli/webpack to build project cnpm install dependency: 0 Error:ENOENT :no such file or directory,chmod..... [email protected] \**\css- beautify.js ;
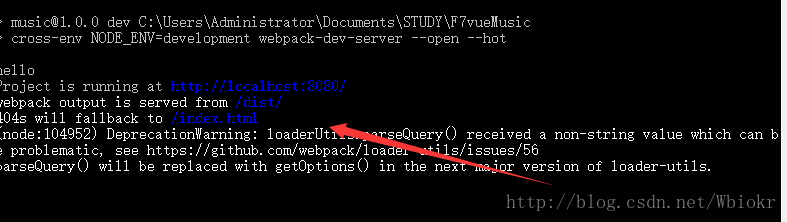
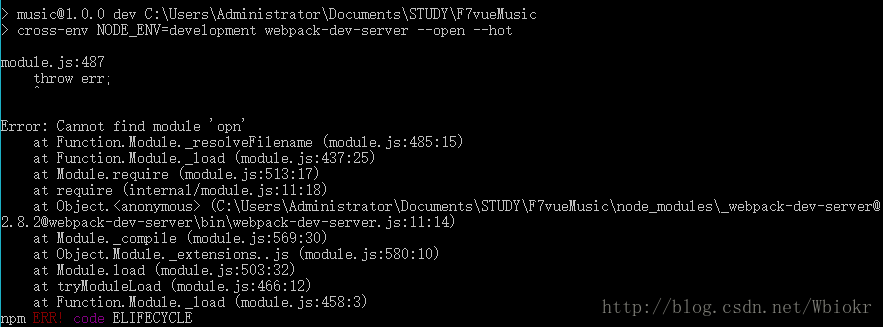
cannot find module 'opn'/async-each/anymatchAs shown in the figure:

There are not many related solutions on the Internet. By searching stackoverflow, it is determined that it is a bug after JS beauty upgrade 1.7.0. At the beginning of the idea is to install the old version of 1.6, also tried to 1.7node_ To replace the relevant files in the modules folder can only solve the practical problem, NPM run dev </ code> continues to report errors as follows:

Unfortunately, one by one module was installed. Because the secondary dependency of plug-ins was suspended, the installation failed. There are too many modules
The final solution is as follows:
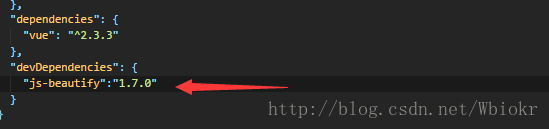
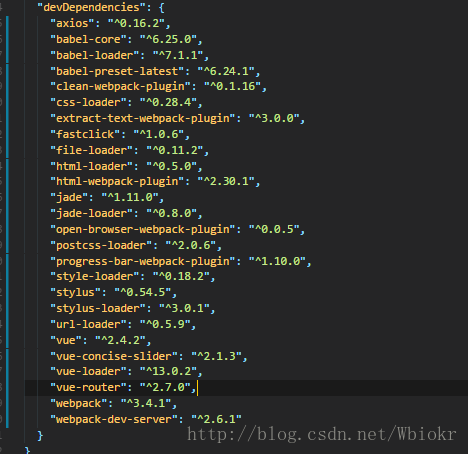
1. Modification package.json
//Clear all the dependencies from 替换为[email protected]版本, then cnpm install for dependency installation
2. Install version 1.6.14
//Local installation of version 1.6.14
//cnpm install [email protected]
//At this point, there are two versions of node_modules js-beautify.js![]()
3. Replace dependent files
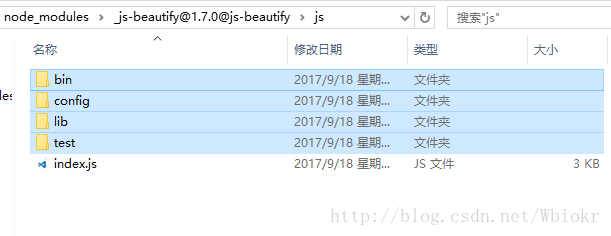
//The error is that the css-beautify.js file is not found, and if you open the directory you can see that even the lib directory is missing
/// At this point, open node_modules/[email protected]@js-beautify/js and copy all the files in that directory (except index.js),
/// then open node_modules/[email protected]@js-beautify/js and paste all the copied files into itAt this time, the required files for version 1.7.0 already exist:

4. Installation dependency
//js-beautifyThe problem is solved at this point and will no longer affect the installation of the secondary dependencies of the later plugins
// Undo the changes to package.json, thecnpm install
5. Enter the development stage
//npm run dev,done