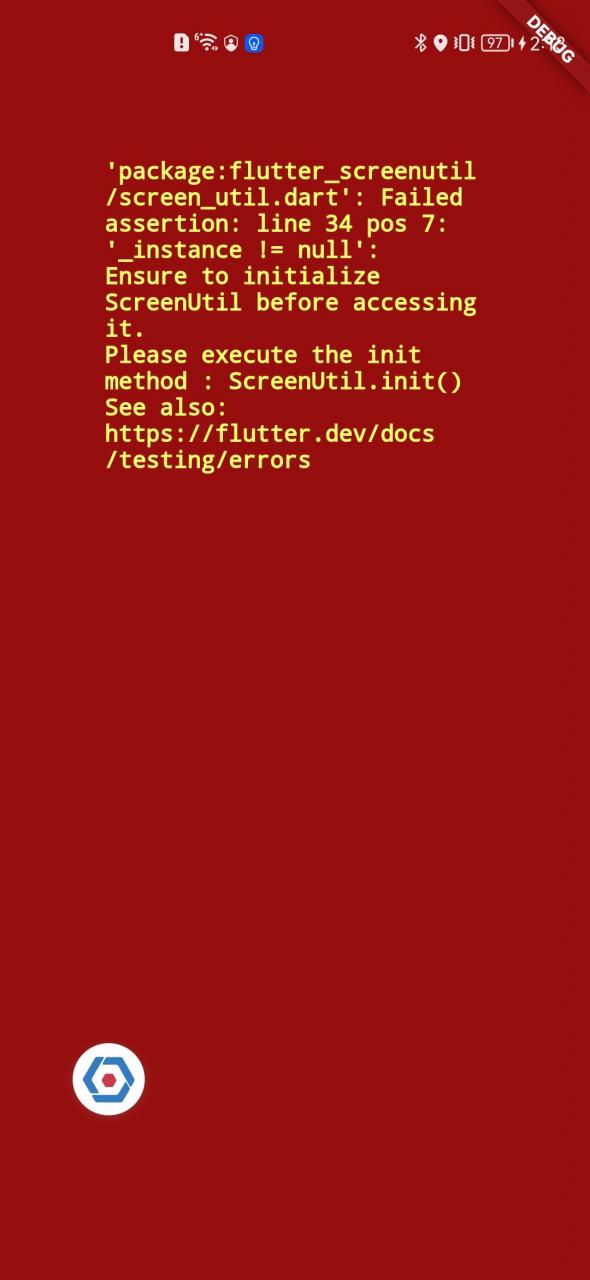
Errors are reported as follows

reason
We use screenutil().Screenwidth to obtain the screen width in the layout. When initializing the unloaded view, we can’t get it for the first time, and the above crash will occur.
Solution
import 'package:flutter_screenutil/screenutil_init.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
@override
Widget build(BuildContext context) {
//Wrap the entire body layout with screen initialization
return ScreenUtilInit(
//set initial screen size
designSize: Size(375, 812),
builder: () => Scaffold(
backgroundColor: WBColors.color_f4f5f7,
body: Container(
height: 263.5,
width: ScreenUtil().screenWidth,
)
)
);
}
Use the screenutilinit screen initialization component to wrap the outermost layer of the entire page layout and set the initial screen size. The API for obtaining screen width and height can be used arbitrarily in the body