Install gulp-sass separately
npm install sass gulp-sass --save-dev
In gulpfile.js file
const gulp = require('gulp');
// const sass = require('gulp-sass');
var sass = require('gulp-sass')(require('sass'));//sass-cssMy gulpfile.js is configured as follows
const gulp = require('gulp');
// const sass = require('gulp-sass'); //sass-css
var sass = require('gulp-sass')(require('sass'));
const minifyCSS = require('gulp-minify-css')
gulp.task('sass', async function () {
return gulp.src('components/css/**/*.scss').pipe(sass()).pipe(minifyCSS()).pipe(gulp.dest('dist/css'))
})
Configure the following in the packages file
{
"name": "garden-ui",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "npm run build:js && npm run build:css",
"lint": "vue-cli-service lint",
"build:js": "webpack --config ./webpack.config.js",
"build:css": "npx gulp sass"
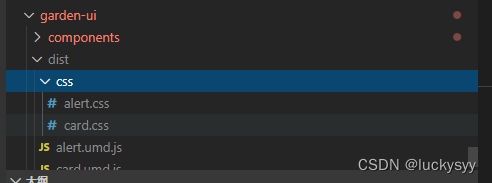
},Execute npm run build:css to compile successfully